Easing is a basic building block for interaction work. In case it's completely new to you, you can think of it as how motion feels.
Most things in the real world exhibit some form of easing, where they perhaps start slow and accelerate and slow down again. Very few things start immediately, move linearly, then stop abruptly. In fact, the most obvious thing that fits that description is a robot, which is almost the definition of something artificial or unnatural. Including easing in our work, then, makes it feel more natural and real.
Remapping time. #
In its most basic form easing is a simple remapping function. Let's assume we want to move a box from left to right over - say - 1 second. One option is simply to divide the distance by the time and move an equal amount each frame. That is linear motion, which we just decided was robotic and weird. But we can take the linear value of how far we are through the motion (a number between 0 and 1) and plug into an easing equation and have it remapped to something awesomer!
There are a bunch of easing equations you can use, but generally they fall into three groups: in, out and in-out.
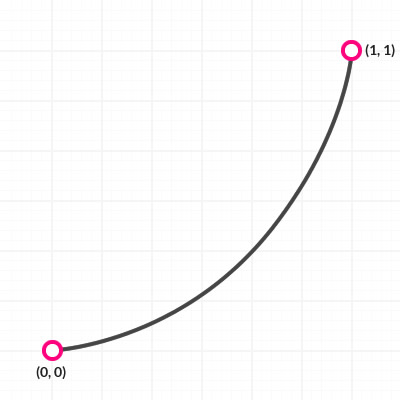
Ease In #
These start slow and get faster as they go, coming to and abrupt stop at the end. Essentially they "ease in" to the motion and the graph looks like this:

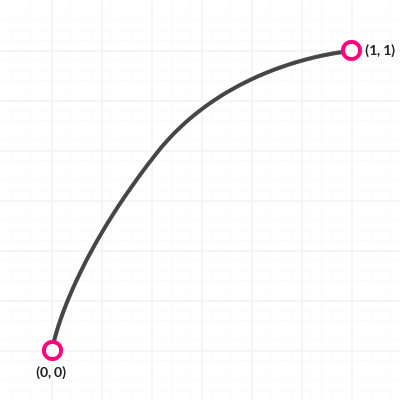
Ease Out #
These start quickly and slow down at the end of the motion, coming to a nice easy settle. As the name implies, they "ease out" of the motion.

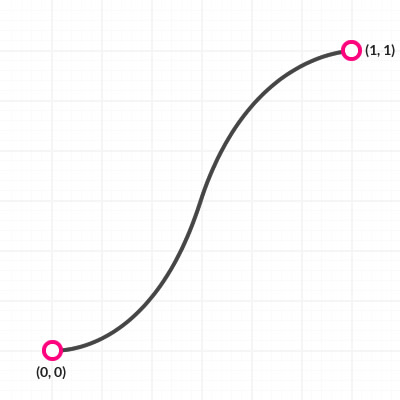
Ease In-Out #
The combination of the above, these start slow and end slow. Bit like a car accelerating and decelerating.

Easing in interfaces #
Now that we've defined our eases, you'll likely want to know which is the right kind for interaction work.
- For anything that is in direct response to a user action, like an expanding UI widget, you should ease out. The reasoning is pretty simple: you want to start fast because it gives the perception of responsiveness. Ease outs will give you that and give you a nice settle. Ease ins and in-outs don't and the user will feel like they're willing the animation to get done.
- Expand fast, contract slow(er). I typically roll with around 200ms for outward animation and 300ms for returns. This is personal preference, but I find that it's a decent balance. Getting the animation complete to get to the interactivity on the way out is paramount, but you want some animation so it feels polished. Appearing instead of animating is fine, and if it comes down to it, no animation on the way out is way better than a slow one. On the way back (where the user isn't interacting anymore) we can afford to be a little gentler.
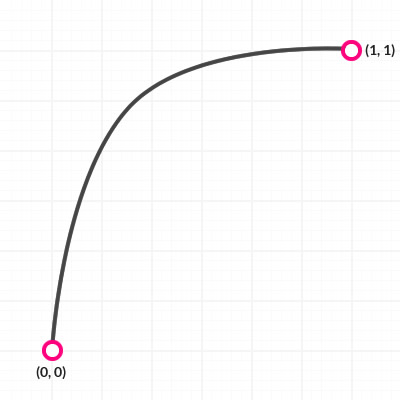
- Don't use an overly aggressive ease. Younger Paul was a big fan of an exponential ease outs, which has a pretty mean looking curve. It works, but it also has a kind of aggressive feel to it. Nowadays, however, I tend to find a quintic ease out is a rather dandy compromise, but like all of this stuff, have a play around and see what matches your project's personality.

Resources #
There are some libraries and tools I heartily recommend you take a look at:
- GSAP. This is the go-to library from back in the Flash days that has received a complete JavaScript port. It has a loads of additional functionality, and all the easing you could want plus some bizarre ones (slow mo anyone?)
- Tween.js. You should also take a look at Soledad Penadés's library. It has a lightweight, no-nonsense approach to tweening that I really warm to.
- Ceaser. If you want to play around with different easing curves, see them in action and get the corresponding CSS cubic bezier curve, Matthew Lein has you covered. There is no finer tool.